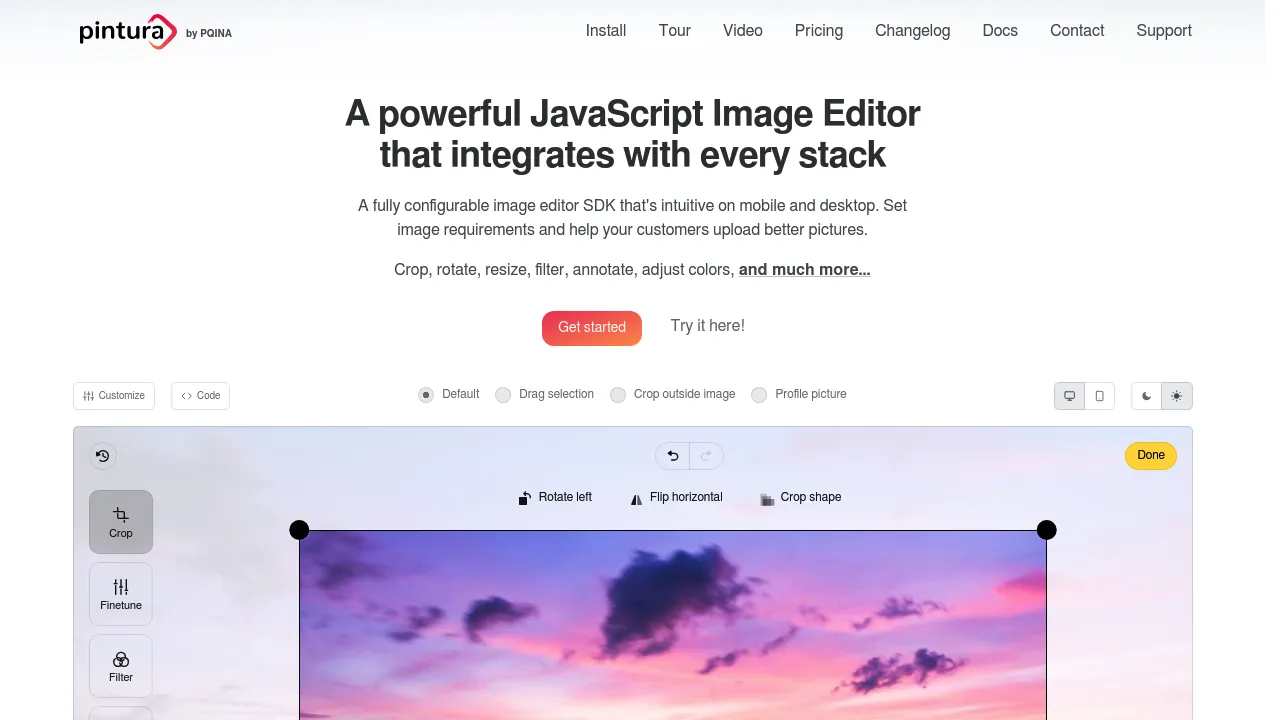
Pintura
Fully configurable image editor that integrates seamlessly with any tech stack. Intuitive on mobile and desktop devices.

Pintura Image Editor is a powerful JavaScript SDK for adding advanced image editing capabilities to web applications.
Key features:
- Seamless integration: Works with any tech stack including React, Vue, Angular, and vanilla JavaScript
- Fully customizable: Enable/disable features, customize UI, set image requirements
- Mobile-optimized: Intuitive touch controls for editing on smartphones and tablets
- Comprehensive toolset: Crop, rotate, resize, filter, annotate, adjust colors and more
- Performance-focused: Optimized for speed on both desktop and mobile devices
Benefits:
- Save development time: Implement professional image editing in hours instead of weeks
- Improve user experience: Intuitive interface works great across devices
- Increase image quality: Set requirements to ensure uploaded images meet your standards
- Reduce server load: Compress and resize images client-side before upload
- Flexible deployment: Use as a modal, inline editor, or overlay on existing images
Whether you need basic cropping or advanced editing capabilities, Pintura provides a polished, production-ready solution that can be customized to fit your exact needs. The responsive design, accessibility features, and extensive documentation make it easy to create a great image editing experience for all users.